Picking a location with React Native


Concept
It's a classic user experience enhancer. How do you get users to pick their location?
Do you let them drag a map marker? It needs precision and causes fumbling.
Do they search for their building with autocomplete? Not all buildings are on Google Places.
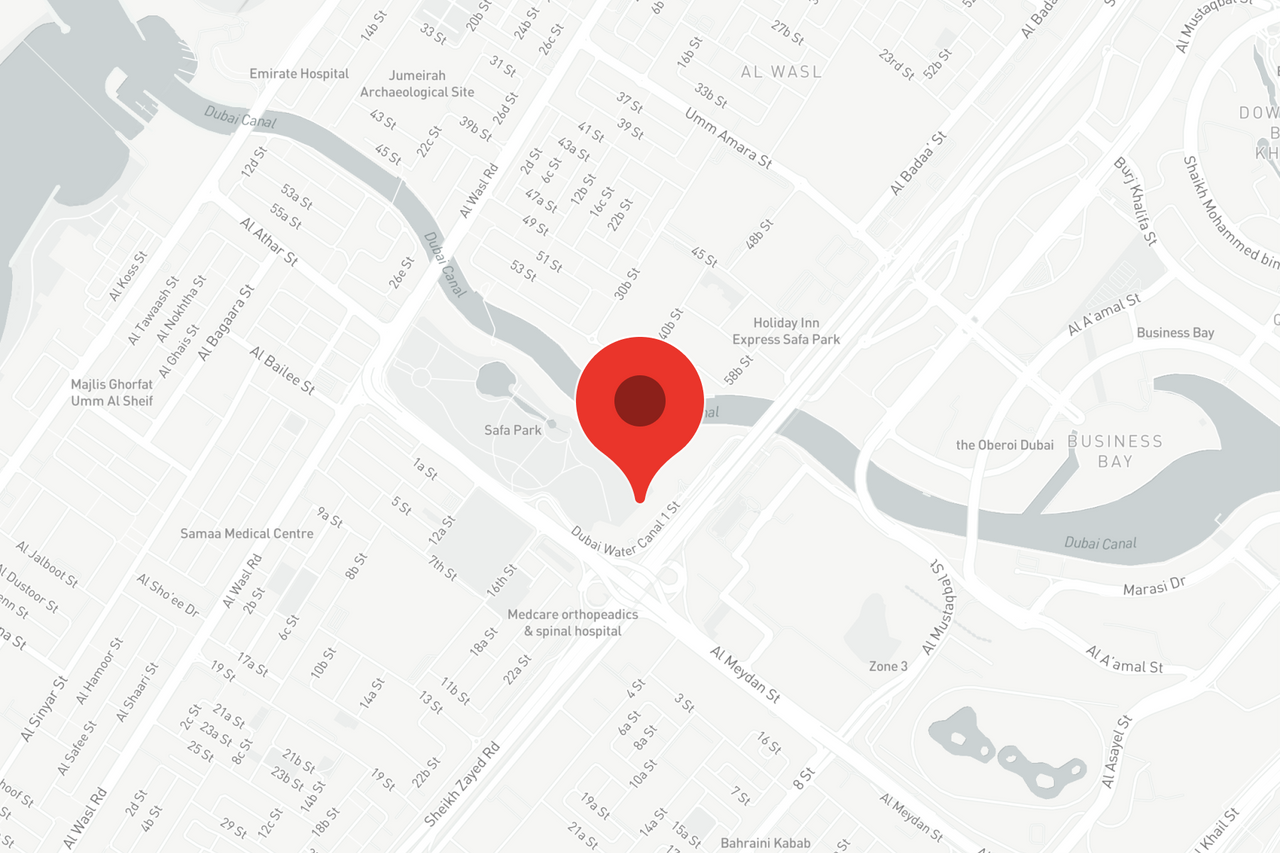
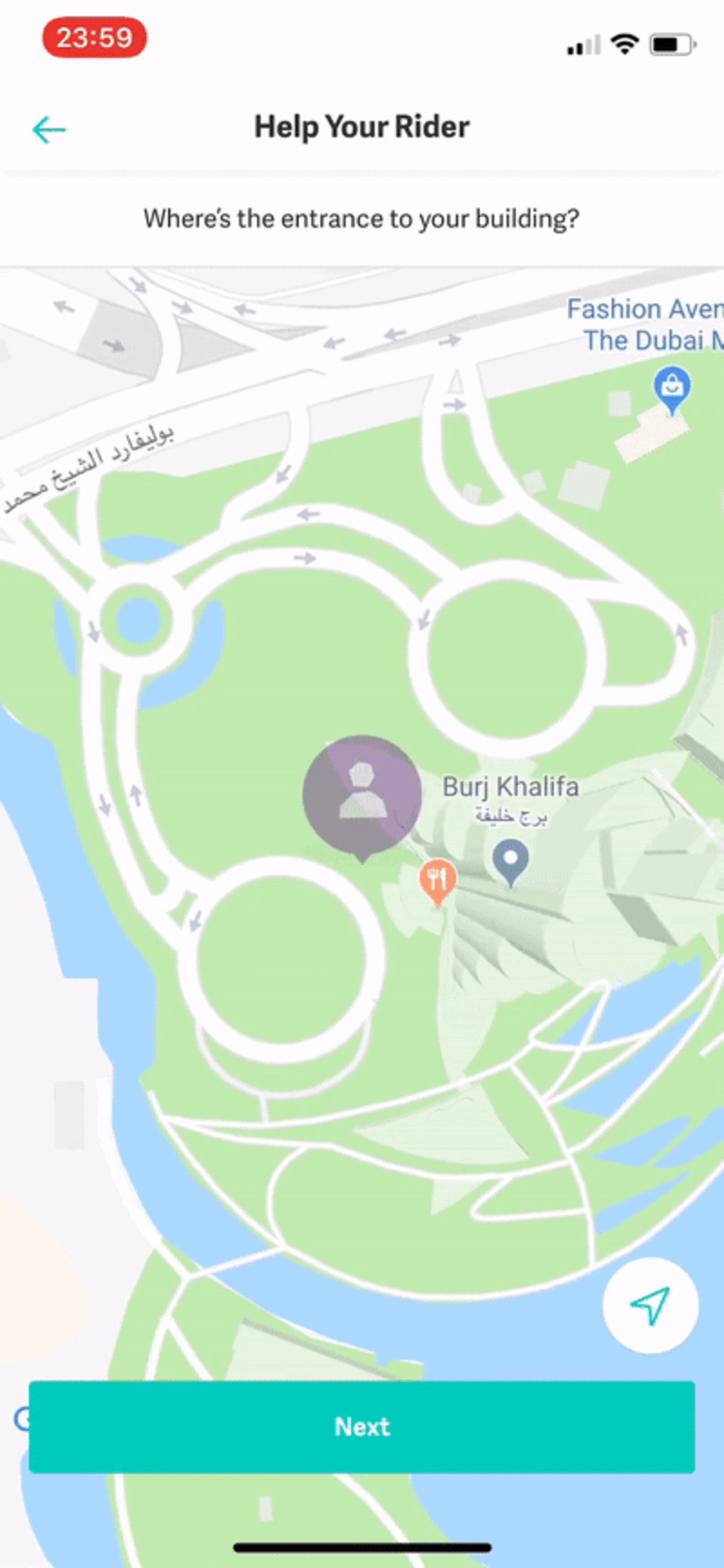
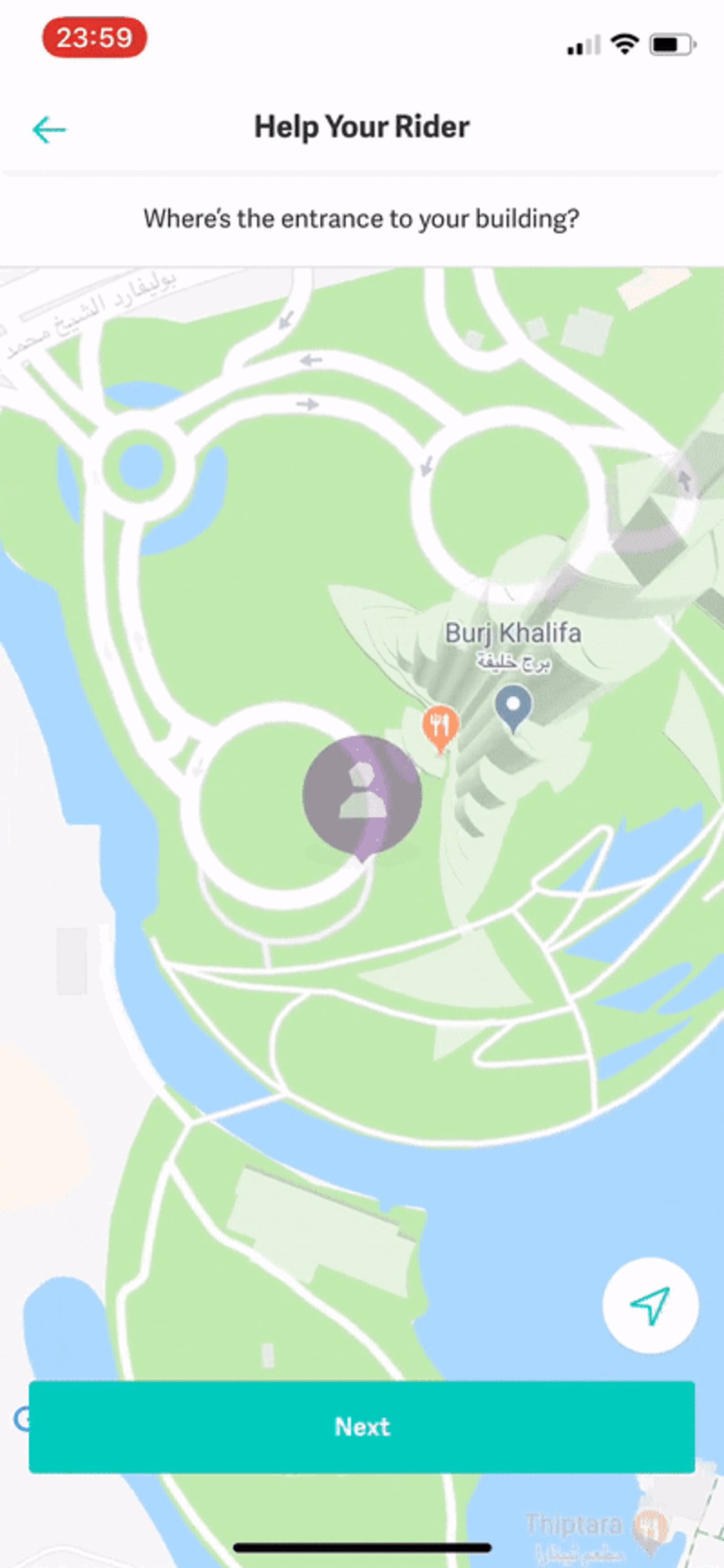
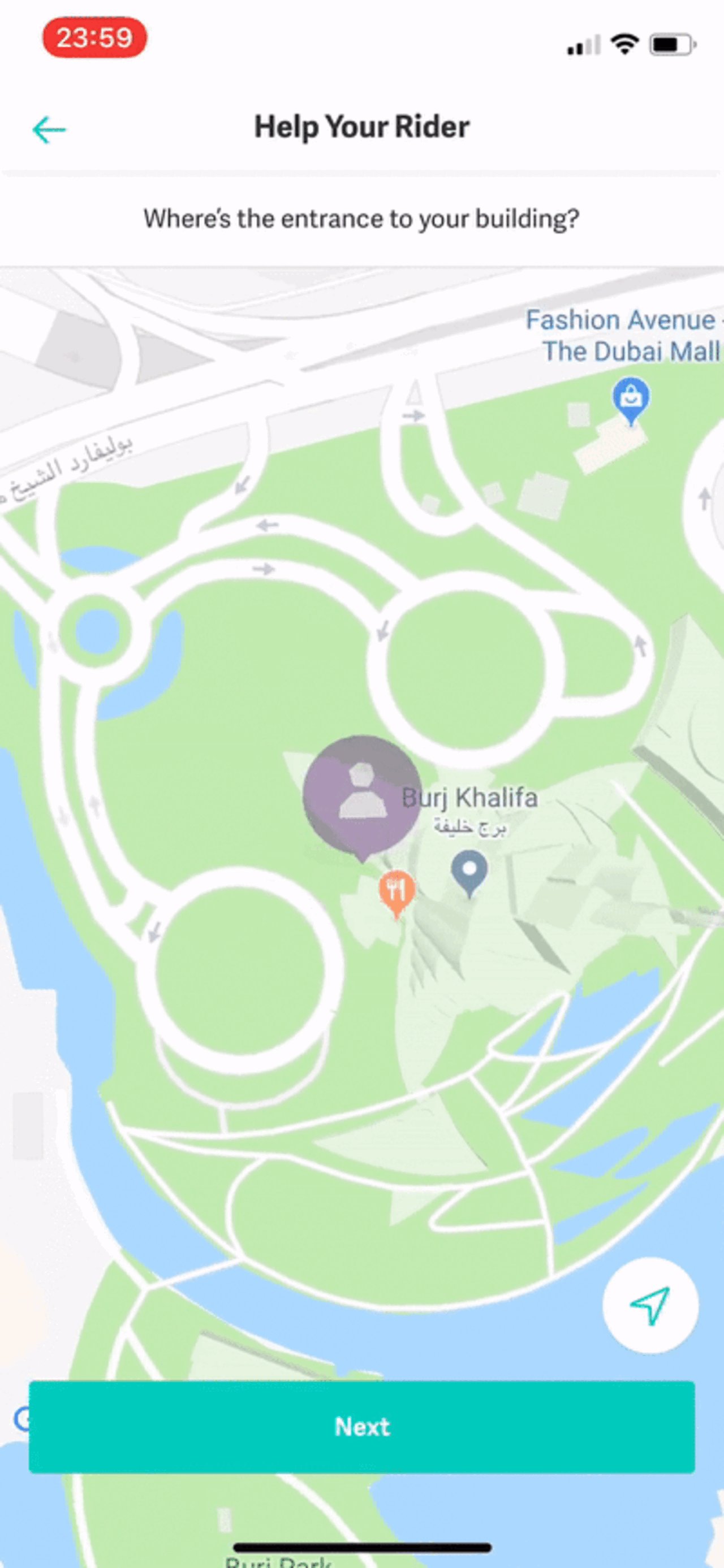
The most common solution to this problem is putting a marker in the middle of the map, and the user moves the map around it. It's smooth, easy, and requires minimal effort.
How do you achieve that with React Native and React Native Maps? This is what we're building today.
Problems
- You can't use the
onRegionChangeevent on theMapViewcomponent. It will update your state with each movement, rerendering several times per second, making it a laggy mess. That's not what we want. - You also can't use
onRegionChangeComplete. Sure, it fires only after the user has done panning around on the map, but that's also not ideal. The marker won't move until after the user stops.
Solution
Use a fake marker positioned at the center of the map. The user moves the map around it.
Code
Check out the GitHub repo.
Notes
You will need to adjust the margins on your fake marker, depending on your image's size and style. Tweak them until they are accurate.
- We need
pointerEventsset to none on the fake marker to make sure the user taps through it onto the map. - If you have more markers on the map, use similar images for all. The
Markercomponent from React Native Maps is from Apple Maps or Google Maps, depending on your platform and setup, and will probably look different than your image.